Hier lernen Sie, Objekte mit mehreren Animationen zu versehen.
Objekte mit mehreren Animationen versehen.
 Insbesondere bei automatisch ablaufenden Präsentationen macht es sich erforderlich, Objekte mit mehreren Animationen zu versehen. Um dies zu realisieren, sollte vorher der Animationsbereich geöffnet werden. Man betätigt auf der Registerkarte „ANIMATIONEN“ in der Gruppe „Erweiterte Animationen“ die Schaltfläche „Animationsbereich“. Damit steht er zur Verfügung. Auch dieser Bereich kann mit der Maus verschoben, bzw. in seinen Abmaßen verändert werden.
Insbesondere bei automatisch ablaufenden Präsentationen macht es sich erforderlich, Objekte mit mehreren Animationen zu versehen. Um dies zu realisieren, sollte vorher der Animationsbereich geöffnet werden. Man betätigt auf der Registerkarte „ANIMATIONEN“ in der Gruppe „Erweiterte Animationen“ die Schaltfläche „Animationsbereich“. Damit steht er zur Verfügung. Auch dieser Bereich kann mit der Maus verschoben, bzw. in seinen Abmaßen verändert werden.
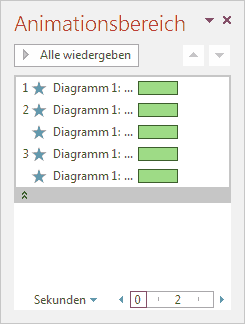
 Um nun einem Objekt eine weitere Animation hinzuzufügen, wird dieses zunächst durch Anklicken markiert. Anschließend betätigt man in der Gruppe „Erweiterte Animation“ die Schaltfläche „Animation hinzufügen“. Damit erhält man ein Auswahlmenü, aus welchem man wie gehabt den gewünschten Effekt übernehmen kann. Auch die „Weiteren Effekte...“ stehen zur Verfügung. Im Animationsbereich kann jetzt der Animationsablauf genauestens programmiert werden. Praktischerweise vergrößert man zuerst den Animationsbereich. Auch die Sekundeneinteilung kann angepasst werden. Damit können die Animationen sehr leicht mit der Maus gestaltet werden. Man kann die einzelnen Balken verschieben, vergrößern oder auch per Rechtsklick löschen. So werden selbst komplizierte Abläufe ein Kinderspiel. Ist man jedoch gezwungen die Abläufe genau festzulegen, kann man diese mithilfe der Schaltflächen in der Gruppe „Anzeigedauer“ auf die hundertstel Sekunde genau festlegen.
Um nun einem Objekt eine weitere Animation hinzuzufügen, wird dieses zunächst durch Anklicken markiert. Anschließend betätigt man in der Gruppe „Erweiterte Animation“ die Schaltfläche „Animation hinzufügen“. Damit erhält man ein Auswahlmenü, aus welchem man wie gehabt den gewünschten Effekt übernehmen kann. Auch die „Weiteren Effekte...“ stehen zur Verfügung. Im Animationsbereich kann jetzt der Animationsablauf genauestens programmiert werden. Praktischerweise vergrößert man zuerst den Animationsbereich. Auch die Sekundeneinteilung kann angepasst werden. Damit können die Animationen sehr leicht mit der Maus gestaltet werden. Man kann die einzelnen Balken verschieben, vergrößern oder auch per Rechtsklick löschen. So werden selbst komplizierte Abläufe ein Kinderspiel. Ist man jedoch gezwungen die Abläufe genau festzulegen, kann man diese mithilfe der Schaltflächen in der Gruppe „Anzeigedauer“ auf die hundertstel Sekunde genau festlegen.
Mehrfachanimationen
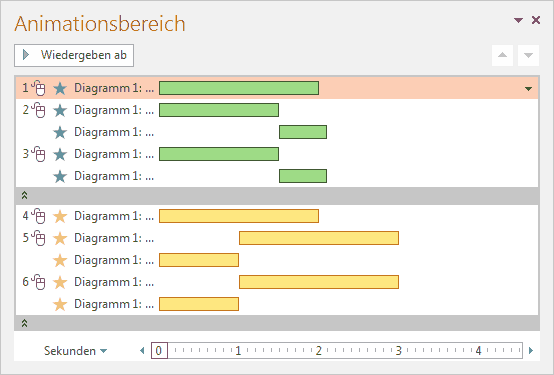
Grafiken, die aus mehreren Teilen bestehen, wie zum Beispiel SmartArt oder Diagramme können so animiert werden, dass sich jeder einzelne Teil separat bewegt. Dazu markiert man die entsprechende Grafik und wählt eine Animation aus. Anschließend wird in den Effektoptionen (Schaltfläche „Effektoptionen“), im Bereich „Sequenz“ die entsprechende Mehrfachanimation ausgewählt. Jetzt kann im Animationsbereich jeder einzelne Teil separat animiert werden.

weiter zu: Den Folienmaster verwenden.
Lektion 5.4
weitere Lektionen dieser Lerneinheit:
© Copyright by H. Müller